14P – Générateur d'activités
Par admin le mercredi, mai 21 2014, 12:00 - 2013-2014 - Lien permanent
Ce travail a été réalisé par Jeremias KUHNE
Réalisation d'un questionnaire permettant de cerner les centres d’intérêts de l'utilisateur afin de lui proposer une liste d'activités qui lui correspondent et susceptibles de l'occuper
1. Introduction
1.1 Contexte
"Il y a tant de chose à faire, et si peu de temps..." ne cesse-t-on de dire. Il est vrai que dans la société actuelle, on ne manque pas d'activités. Qu'il s'agisse de lecture, de travail, ou de jeu, il y a toujours de quoi faire. Et pourtant, qui n'a jamais dit au moins une fois dans sa vie les mots "Je m'ennuie" ?
1.2 Problème
Il peut arriver, parfois, lors de longues vacances ou de weekends vides que l'ennui s'installe. En manque d'inspiration, il arrive que l'on gâche ainsi des heures simplement à se demander ce que l'on pourrait faire sans jamais trouver d'idées d'activités intéressantes. Si ce problème tend à disparaître à l'âge adulte, pour les étudiants, qui ont d'avantage de temps libre, il est bien réel.
1.3 Idée
L'idée de base du projet est assez simple. Il s'agit de proposer des activités permettant d'occuper du temps libre. Afin de proposer des activités pertinentes, qui conviennent à la personne utilisant le site, un questionnaire sera soumis à l'utilisateur, permettant ainsi d'adapter les propositions en fonctions des centres d'intérêts, du budget ou encore du temps à disposition dudit utilisateur.
1.4 Précédents
Il n’existe, à ma connaissance, pas de logiciel ou de site de ce type. Cependant, vu la quantité et la variété de ces derniers, il est probable que quelque chose de semblable au projet aie été réalisé par le passé.
1.5 Solution
La "solution", consisterait, comme expliqué précédemment, à la réalisation d'un questionnaire permettant de cerner les centres d’intérêts de l'utilisateur afin de lui proposer une liste d'activités qui lui correspondent et susceptibles de l'occuper .
2. Matériel et méthodes
2.1 Matériel
Il paraît évident qu’un ordinateur fonctionnel muni d’une connexion internet est absolument indispensable à la réalisation de ce projet. Le reste du matériel est listé ci-dessous:
2.2 Méthode
2.2.1 Structure du projet
2.2.1.1 Première structure
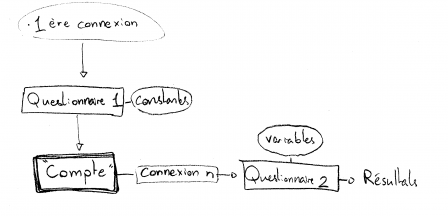
N'ayant jamais programmé de site web, il a fallu partir de zéro pour ce projet. La première étape fut donc de structurer les différentes idées relatives au projet. Un premier schéma fut alors réalisé:
À sa première connexion (1ère connexion sur le schéma), l'utilisateur devait être accueilli par un premier questionnaire concernant des informations constantes (Questionnaire 1 sur le schéma) tels que les centres d'intérêts ou l'âge de l'utilisateur. (Ces facteurs peuvent varier, mais ils restent en général assez stables). Il aurait ensuite eu à créer un compte ("Compte" sur le schéma) permettant de le reconnaître afin de réutiliser ces informations. Ainsi, lors des connexions suivantes (connexion n sur le schéma), seules les informations hautement variables tels que le budget auraient été relevées(Questionnaire 2 sur le schéma). En couplant les informations des deux questionnaires, une liste de résultats aurait été générée(Résultats sur le schéma).
Après avoir élaboré ce premier "plan", des recherches furent effectuées sur internet à propos de la création et la gestion de comptes et des cookies, qui se présentaient comme une alternative au compte.
La principale source d'information fut le site openclassrooms, bien que d'autres sites aient aidé à la compréhension de certaines notions. Le tutorial à propos du php et du sql a, notamment, largement été utilisé.
2.2.1.2 Deuxième structure
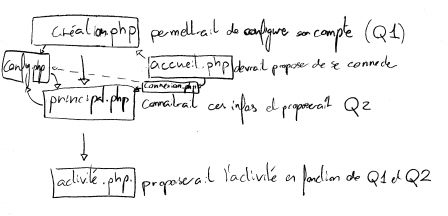
Une fois mieux renseigné, un second schéma a été élaboré:
Ce second schéma, bien que plus complexe, garde les mêmes idées que le premier en les complexifiant. En se connectant au site, l'utilisateur serait accueilli par une page judicieusement nommée "accueil.php" ("accueil.php" sur le schéma). De là, à sa première connexion, il aurait été invité à créer un compte à l'aide d'un premier questionnaire ("création.php" sur le schéma). Après avoir créé son compte, l'utilisateur aurait été dirigé vers le second questionnaire concernant, comme dit plus haut, les paramètres variables ("principal.php" sur le schéma). Une fois le second questionnaire rempli, l'utilisateur aurait eu accès aux résultats ("activités.php" sur le schéma). Sur le côté gauche du schéma, on aperçoit une figure nommée "config.php". Il aurait permis à l'utilisateur de modifier les paramètres constants, car comme dit plus eux, eux aussi peuvent varier dans une moindre mesure.
Réalisation du projet
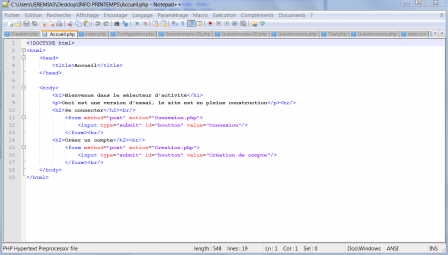
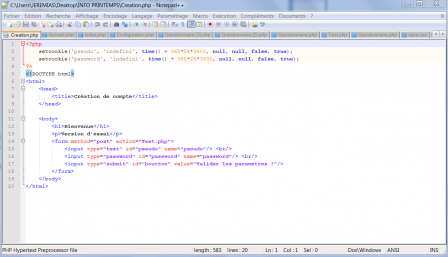
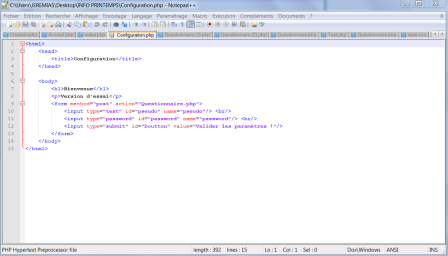
Très peu de temps après avoir réalisé ce second schéma, les premiers essais de création de compte furent réalisés au moyen de Notepad++:
 figure3 Quelques essais de code
figure3 Quelques essais de code
Le temps passant et la date butoir se rapprochant, il fut décidé de mettre entre parenthèse la création de compte pour se concentrer sur les questionnaires. Par manque de temps, l'idée de la création de compte ne fut pas reprise plus tard.
Ainsi, aux alentours du 06.05.2014, les questions du questionnaire et de la base de données furent abordées avec plus de sérieux. Après avoir demandé conseil auprès de quelques diverses personnes à propos des meilleures activités à proposer (notamment au niveau des films), les premiers essais de codes furent réalisés:
première version du code du questionnaire:
<!DOCTYPE html> <html> <head> <title>Questionnaire</title> </head> <body> <h1>Questionnaire</h1> <p>Veuillez à présent répondre au questionnaire fourni ci-dessous.</p> <h3>1. Je m'intéresse...</h3> <form method="post" action="Test.php"> <input type="checkbox" name="nature1" id="nature1" /> <label for="nature1">Au cinéma</label><br/> <input type="checkbox" name="nature2" id="nature2" /> <label for="nature2">A la littérature</label><br/> <input type="checkbox" name="nature3" id="nature3" /> <label for="nature3">Aux dessins animés</label><br/> <input type="checkbox" name="nature4" id="nature4" /> <label for="nature4">Aux jeux vidéos</label><br/> <input type="checkbox" name="nature5" id="nature5" /> <label for="nature5">A la cuisine</label><br/> <input type="checkbox" name="nature6" id="nature6" /> <label for="nature6">Aux arts visuels</label><br/> <input type="checkbox" name="nature7" id="nature7" /> <label for="nature7">A la musique</label><br/> <input type="checkbox" name="nature8" id="nature8" /> <label for="nature8">Au sport</label><br/> <input type="checkbox" name="nature9" id="nature9" /> <label for="nature9">Aux séries</label><br/> <br/> <h3>2. J'aime...</h3> <input type="checkbox" name="genre1" id="genre1" /> <label for="genre1">Rire</label><br/> <input type="checkbox" name="genre2" id="genre2" /> <label for="genre2">Être ému</label><br/> <input type="checkbox" name="genre3" id="genre3" /> <label for="genre3">Avoir peur</label><br/> <input type="checkbox" name="genre4" id="genre4" /> <label for="genre4">L'actionet l'aventure</label><br/> <input type="checkbox" name="genre5" id="genre5" /> <label for="genre5">La fantaisie</label><br/> <input type="checkbox" name="genre6" id="genre6" /> <label for="genre6">La science-fiction</label><br/> <input type="checkbox" name="genre7" id="genre7" /> <label for="genre7">Le suspens</label><br/> <input type="checkbox" name="genre8" id="genre8" /> <label for="genre8">Les histoires d'amour</label><br/> <input type="checkbox" name="genre9" id="genre9" /> <label for="genre9">Ce qui est réaliste</label><br/> <input type="checkbox" name="genre10" id="genre10" /> <label for="genre10">Réflechir</label><br/> <br/> <h3>3. Je cherche à...</h3> <input type="checkbox" name="but1" id="but1" /> <label for="but1">Me divertir</label><br/> <input type="checkbox" name="but2" id="but2" /> <label for="but2">Apprendre quelquechose</label><br/> <input type="checkbox" name="but3" id="but3" /> <label for="but3">Me détendre</label><br/> <br/> <h3>4. J'ai...</h3> <input type="radio" name="age" id="age1" /> <label for="age1">Moins de 16 ans</label><br/> <input type="radio" name="age" id="age2" /> <label for="age2">Entre 16 et 40 ans</label><br/> <input type="radio" name="age" id="age3" /> <label for="age3">Entre 40 et 60 ans</label><br/> <input type="radio" name="age" id="age4" /> <label for="age4">Plus de 60 ans</label><br/> <br/> <h3>5. Je cherche une activité pour...</h3> <input type="radio" name="nombre" id="nombre1" /> <label for="nombre1">Moi seul</label><br/> <input type="radio" name="nombre" id="nombre2" /> <label for="nombre2">2 personnes</label><br/> <input type="radio" name="nombre" id="nombre3" /> <label for="nombre3">De 3 à 4 personnes</label><br/> <input type="radio" name="nombre" id="nombre4" /> <label for="nombre4">Plus de 4 personnes</label><br/> <br/> <h3>6. Je dispose de...</h3> <input type="radio" name="duree" id="duree1" /> <label for="duree1">Moins de 10 minutes</label><br/> <input type="radio" name="duree" id="duree2" /> <label for="duree2">Entre 10 et 30 minutes</label><br/> <input type="radio" name="duree" id="duree3" /> <label for="duree3">Entre 30 minutes et 1 heure</label><br/> <input type="radio" name="duree" id="duree4" /> <label for="duree4">Entre 1 et 2 heures</label><br/> <input type="radio" name="duree" id="duree5" /> <label for="duree5">Plus de 2 heures</label><br/> <br/> <h3>7. Mon niveau d'anglais...</h3> <input type="radio" name="anglais" id="anglais1" /> <label for="anglais1">Médiocre</label><br/> <input type="radio" name="anglais" id="anglais2" /> <label for="anglais2">Bon</label><br/> <br/> <h3>8. Mon budget s'élève à...</h3> <input type="text" id="budget" name="budget" /> francs <br/> <br/> <br/><input type="submit" id="boutton" value="Valider les paramètres !"/> </form> </body> </html>
accompagnée d'un code en CSS:
body
{
color: #000000;
background: #FFFFCC;
border:5px solid black;
font-family:fantasy;
font-size:110%;
position:absolute;
right:0.5em;
left: 0.5em;
top: 0.5em;
}
h1, p
{
text-align: center;
}
form
{
margin-left: 45%;
}
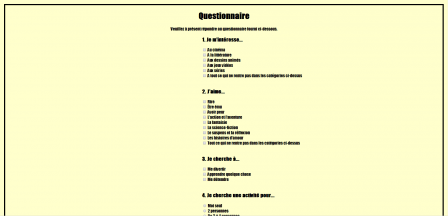
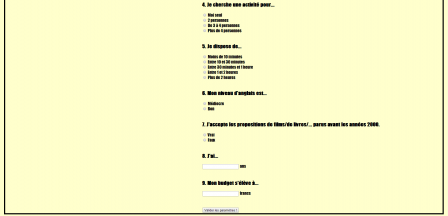
 figure4 résultat de la pemière version du questionnaire
figure4 résultat de la pemière version du questionnaire
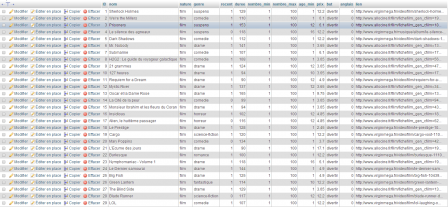
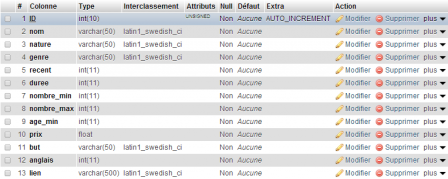
En parallèle, comme dit plus haut, les noms et types de valeurs des colonnes de la table nécessaire ont étés déterminés. La table fut ensuite remplie:
Il y a 13 colonnes dans la table "activite":

- l'ID perfet de différencier les entrées
- le nom permet de nommer les entrées
- la nature détermine la nature de l'entrée (film, livre, ...)
- le genre détermine le genre de l'entrée (fantaisie, ...)
- l'age minimum détermine l'âge minimum nécessaire pour effectuer l'activité
- le prix détermine le budget nécessaire
- le temps détermine le temps minimum en minute nécessaire à la réalisation de l'activité
- l'anglais détermine si l'anglais est nécessaire
- "recent" détermine si l'activité est parue avant les années 2000
- "lien" contient le lien de l'activité
Le code fut ensuite amélioré pour ressembler à la version définitive. La page de résultats, quant à elle, fut principalement réalisée du 19.05.2014 au 20.05.2014 en raison d'un malentendu avec le professeur à propos de l'accès à la base de donnée.
3. Résultats
Les résultats sont disponibles sur le serveur. Il ne semble pas pertinent de recopier le code ou le résultat produit par celui-ci ici.
4. Discussion
4.1 Projet initial et résultat
Les résultats diffèrent du projet d'origine par le fait qu'aucune gestion de comptes n'est proposée. Les compétences nécessaires à la création des comptes ne sont pas acquises. La gestion du temps à elle aussi joué un rôle. En effet, les examens approchant, l'investissement dans le projet fut limité.
4.2 Améliorations possibles
Trois aspect peuvent largement être améliorés:
- Contraindre l'utilisateur à remplir les champs.
- Agrandir la base de données
- Embellir l'aspect graphique
4.3 Difficultés et enrichissement personnel
La réalisation de ce projet a apporté beaucoup en matière de manipulation des divers langages de programmation requis (HTML5, CSS, PHP, SQL) bien que le niveau atteint reste modeste. La principale difficulté fut la gestion du SQL et particulièrement des variables dans celui-ci. En effet, dans un premier temps, de simples variables "$exemple" étaient utilisés à la place des variables
$_SESSION['exemple']
, mais ce problème fut surmonté. La syntaxe en général fut parfois difficile à maîtriser, mais à nouveau, des solutions furent trouvées. Un problème étrange est également apparu. Lors de tentatives d'édition du fichier "Questionnaire.php" les lignes de codes se modifiaient au passage du curseur. Dans un premier temps, après en avoir parlé avec le proffesseur, il fut pensé que cela venait du fait que la taille de la fenêtre du terminal était parfois modifiée en cours de codage. Il s'est révélé plus tard être d'une nature différente, mais toujours inconnue. En effet le problème a perduré malgré les précautions prises, et ce, seulement en essayant d'éditer "Questionnaire.php". N'ayant pas l'habitude de manipuler des fichier sur le terminal, la manière d'adapter la méthode git afin de pouvoir l'utiliser avec des fichiers stockés sur le serveur n'a pas été trouvée.
5. Conclusion
En conclusion, l'objectif primaire a été atteint, bien que des améliorations soient possibles. Le projet n'a et n'aura pas d'impact dur quelque domaine que ce soit. En revanche, on pourrait imaginer l'adapter afin de proposer divers produits à la place d'activités. Cela pourrait être utile à une entreprise vendant divers biens par exemple.